
How can we help college students explore and prioritize what contributes to their sense of purpose and well-being?

To evaluate our initial design question and narrow down target users, we conducted three exploratory research methods.




To understand each primary target user's personal experience with well-being and sense of purpose and fulfillment in college.

Key findings are;

To identify characteristics, behaviors, and trends for a larger group of our primary target users.

Key findings are;

To assess the solutions currently available to our primary target users.

Identified potential gaps are;
Based on our research findings, we defined personas to represent our primary users to understand our target users better. We determined the themes of each persona based on an affinity diagram where we individually wrote sticky notes of user goals, then grouped those into broader categories.
I suggested to conduct affinity diagram method in person and led working on visual design of the persona such as layout and color theme.
Affinity Diagram with My Team

Personas

We defined the following broader design goals as requirements that our solution should satisfy.

How can we help college students manage their stress?
Our primary goal is to help college students prioritize their well-being. Through our interviews and survey, we observed how stressed and overwhelmed they are by the many facets of life they’re trying to balance, so managing stress has become our more granular focus. We learned that reflection can be helpful in exploring ways to cope with stress and determining what triggers stress responses, but isn’t always calming in itself, so it may act as an element in our solution, but isn’t the overarching goal.
We conducted three rounds of iterative sketching, each followed by discussions of strengths, weaknesses, feasibility, and originality. We then identified common features and labeled each sketch by feature to determine the final three solutions to re-sketch.
Labels

First Round

Second Round

Final Round

To finalize the ideation, I conducted a re-sketch session by collaborating with another designer.


I updated wireframes that the team created to color CTA buttons, add shadows and a status icon to ensure that interactive components are easy to identify for a medium-fidelity prototype.
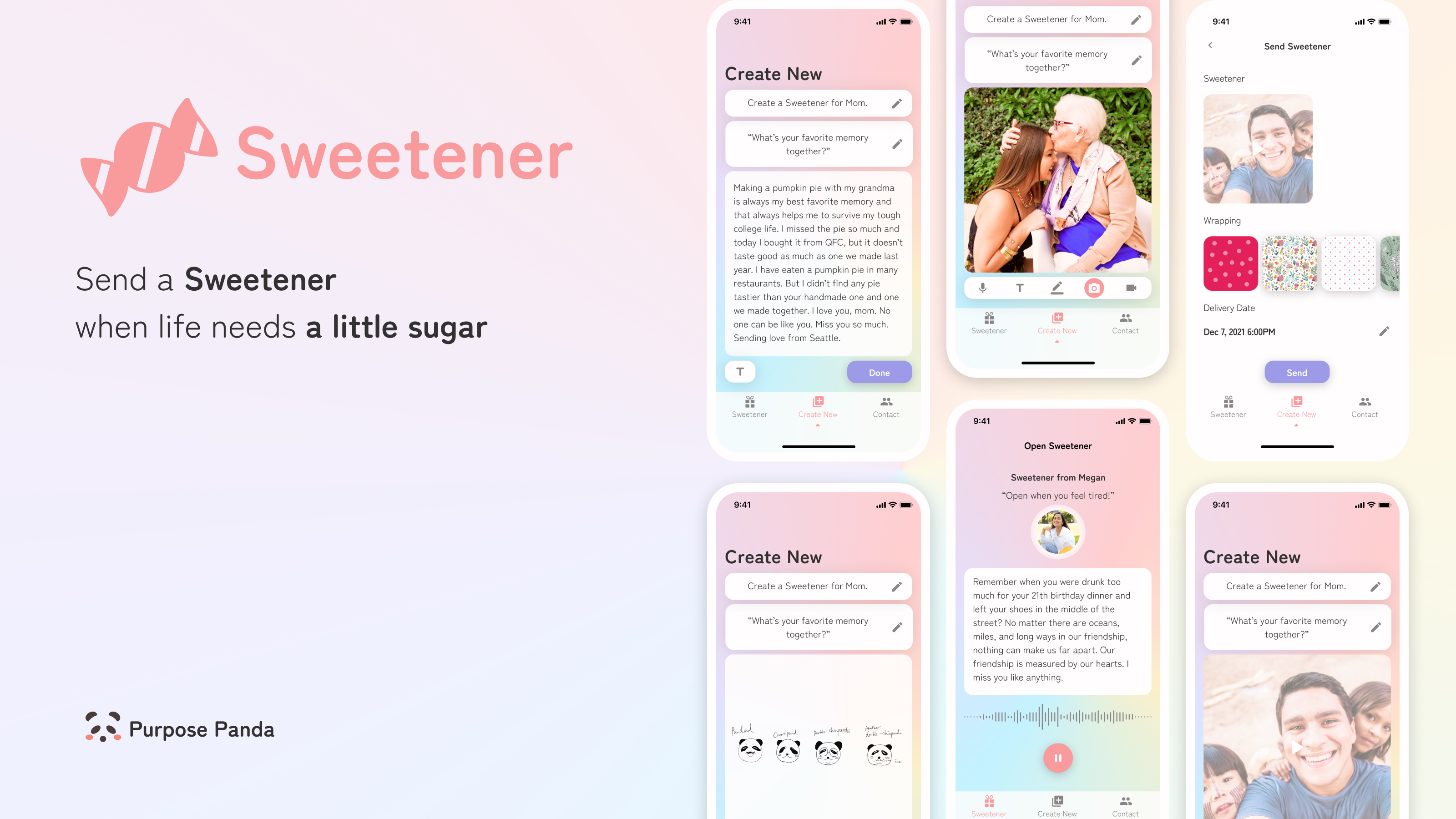
Home

Create Sweetener - Entered

To identify usability errors and understand target users' mental models while interacting with the app, we designed and conducted usability testing with four participants.
During the usability testing, I facilitated the test by following the study guide that the user researcher created, took notes, and took a video. After finishing the sessions, we listed up suggested changes for the final prototype.
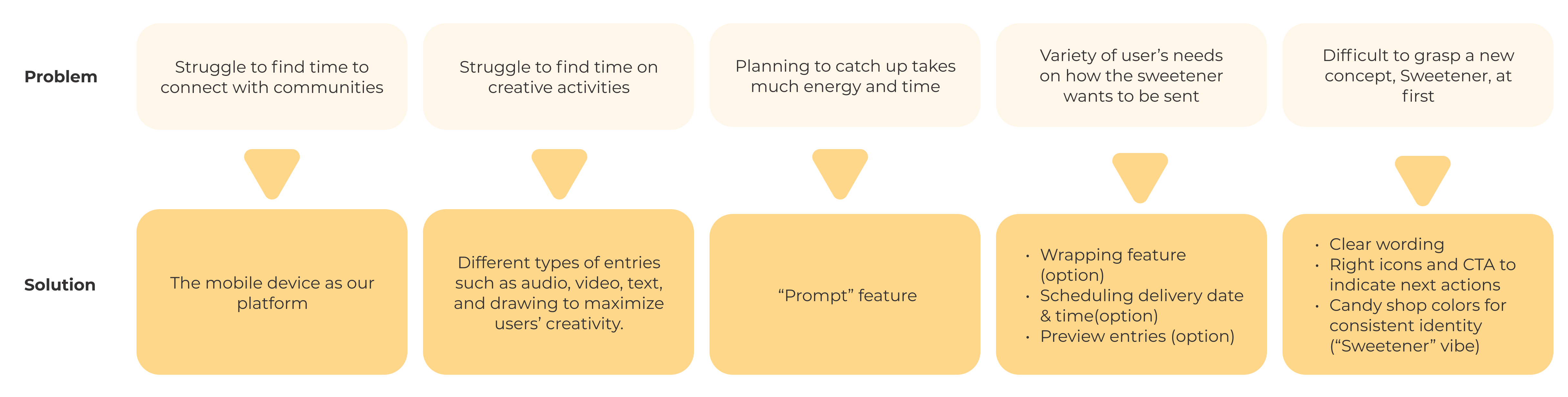
Synthesizing all the research and test findings, we defined solutions for the final prototype based on identified problems.

Open Sweetener - Home

Create Sweetener - Drawing

Create Sweetener - Preview

Request Sweetener

I created the final prototype with small motion design and video to interactively communicate our design solution with the audience at the final design showcase.
Open Sweetener
Create Sweetener
We received heart-warming feedback from peers at the final design showcase. Here are some. ("Purpose panda" is our team name)

Thank you team Purpose Panda for being incredibly collaborative and thoughtful to turn users' pain points into tangible solutions! I'm very excited to bring all my learnings from this project and you all to the next journey🐼 Go Pandas!